初识Vue全家桶 Nuxt.js(一)
本文共 882 字,大约阅读时间需要 2 分钟。
1.Vue全家桶 Nuxt.js
1. nuxt.js 概述
- SPA 单页面web应用,vue.js可以实现SPA
- 不利于SEO
- SEO:搜索引擎优化(增加收录、提高权重)
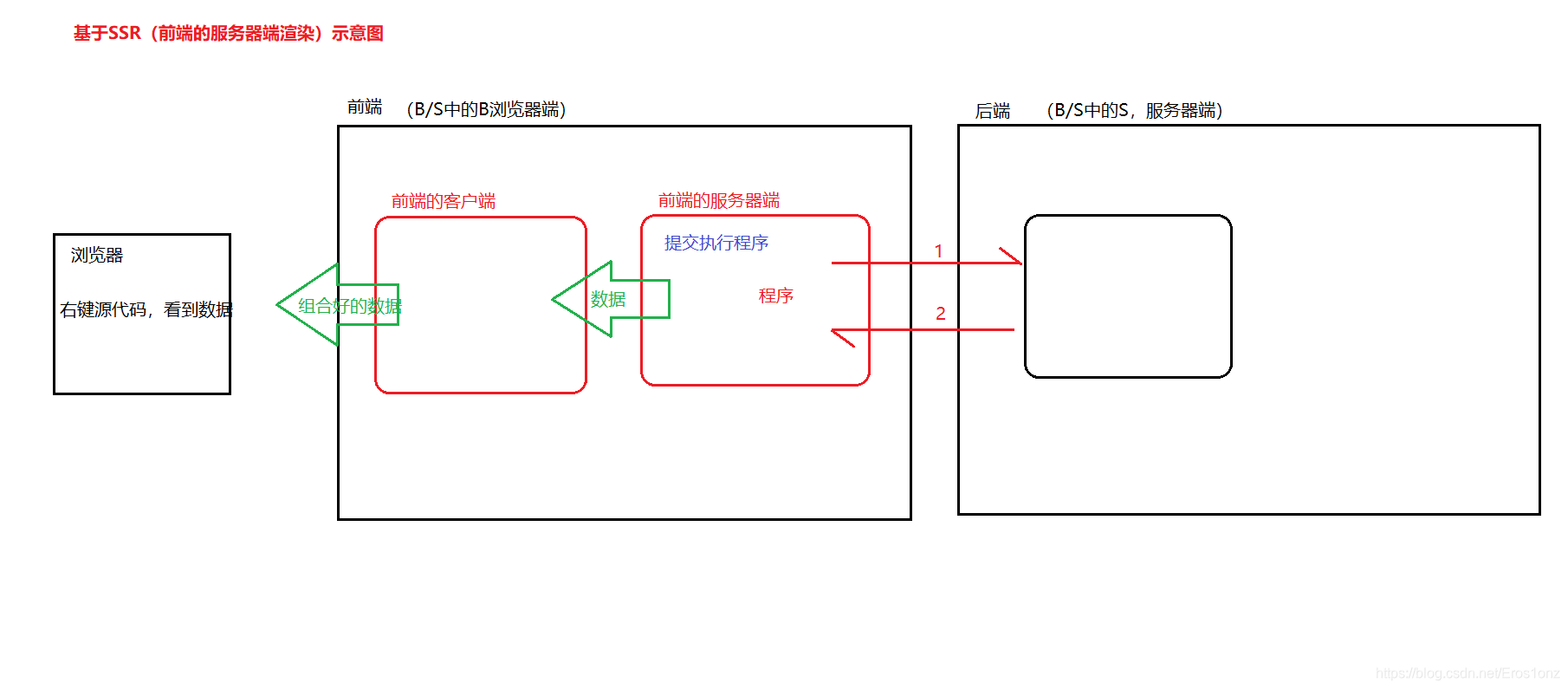
- SSR:服务器端渲染
- 将前端拆分2部分:客户端和服务端
- 服务器端渲染,就是让前端服务端的代码先执行,就可以提前获得后端提供的数据
- nuxt.js就是基于vue.js的SSR技术。

1.2 nuxt.js 入门案例
1.2.1 安装
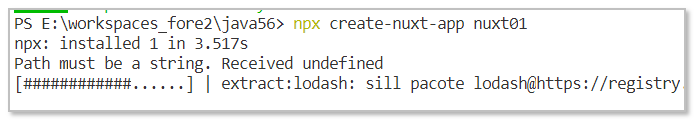
- 步骤一:创建nuxt.js项目
npx create-nuxt-aa <项目名>

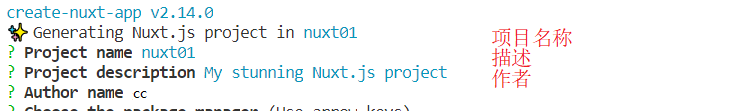
- 步骤二:确定项目名、描述、作者,直接回车

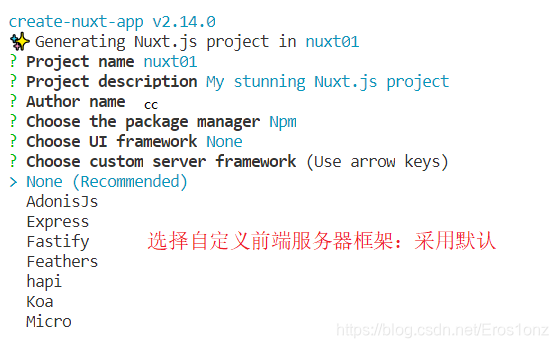
- 步骤三:确定包管理工具

- 步骤四:选择UI框架

- 步骤五:选择前端服务器框架

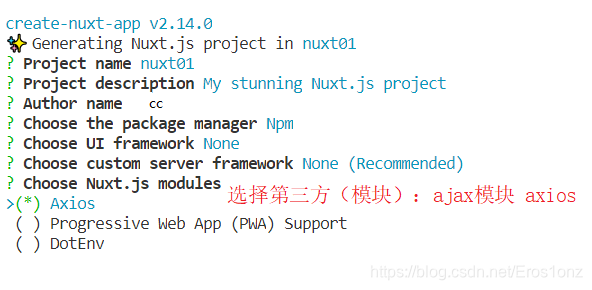
- 步骤六:选择模块

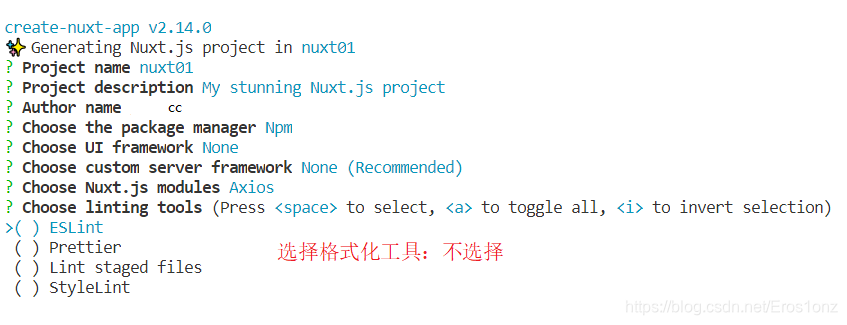
- 步骤七:选择格式化工具

- 步骤八:选择测试框架

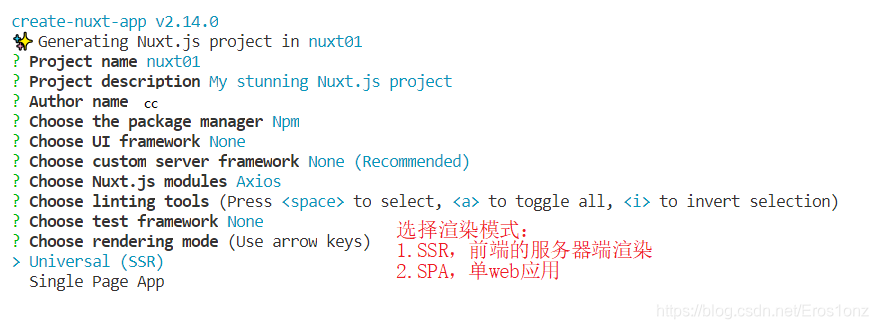
- 步骤九:选择渲染模式

- 步骤十:选择发布工具

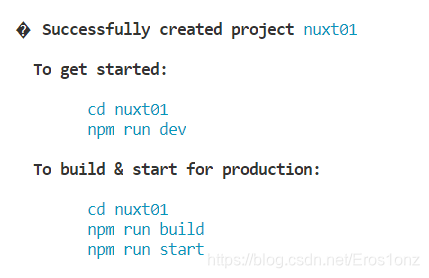
- 步骤十一:安装成功


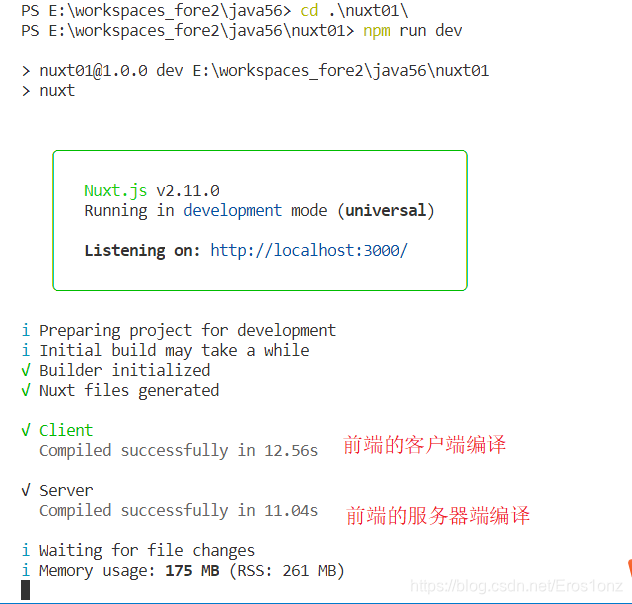
1.2.2 运行

npm run dev

1.3 nuxt项目目录结构
1.3.1 目录

1.3.2 别名
- 后面的开发中,需要定位资源位置,一般情况下nuxt项目根目录下开始。
- ~ 或 @~/static/abc.jpg 或 @/static/abc.jpg
1.4 nuxt中axios使用
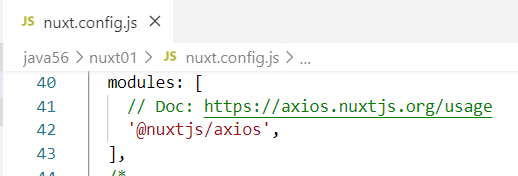
1.4.1 已整合axios
-
前提:nuxt已经整合axios
- 证据1:安装时,选择axios模块
- 证据2:nuxt.confg.js进行配置

1.4.2 发送ajax
- 在之前学习的vuex语法中,可以通过 this.$axios 获得 axios对象
//get请求this.$axios.get('路径',{ params : 参数 })//post请求this.$axios.post('路径', 参数)//putthis.$axios.put('路径', 参数)//deletethis.$axios.delete('路径') - 实例,修改 pages/index.vue页面
{ {pageInfo}}
- 效果:右键查看源代码,不能获得数据,浏览器端发送ajax进行查询的。

转载地址:http://zfbef.baihongyu.com/
你可能感兴趣的文章
Set、WeakSet、Map以及WeakMap结构基本知识点
查看>>
【NLP学习笔记】(一)Gensim基本使用方法
查看>>
【NLP学习笔记】(二)gensim使用之Topics and Transformations
查看>>
【深度学习】LSTM的架构及公式
查看>>
【深度学习】GRU的结构图及公式
查看>>
【python】re模块常用方法
查看>>
剑指offer 19.二叉树的镜像
查看>>
剑指offer 20.顺时针打印矩阵
查看>>
剑指offer 21.包含min函数的栈
查看>>
剑指offer 23.从上往下打印二叉树
查看>>
剑指offer 25.二叉树中和为某一值的路径
查看>>
剑指offer 26. 数组中出现次数超过一半的数字
查看>>
剑指offer 27.二叉树的深度
查看>>
剑指offer 29.字符串的排列
查看>>
剑指offer 31.最小的k个树
查看>>
剑指offer 32.整数中1出现的次数
查看>>
剑指offer 33.第一个只出现一次的字符
查看>>
剑指offer 34.把数组排成最小的数
查看>>
剑指offer 35.数组中只出现一次的数字
查看>>
剑指offer 36.数字在排序数组中出现的次数
查看>>